マテリアルでテクスチャのUVを極座標に変形すると、UVに切れ目が入るのですが、今まで良い回避方法が分からず困っていました。
以前、けだまじごく (@kedamazigoku) さんも呟かれていたこちらの現象です。
あとParagonに極座標UVのテクスチャフェッチしてるデータがあると聞いたので、高MipMap問題をどうやって解決してるか確認したら、対策してないものもあったし、NoMipMapにして対策してるものもあった。対策するかしないかの基準はよくわからん。 pic.twitter.com/sm6kE8eR3P
— けだまじごく (@kedamazigoku) May 17, 2018
テクスチャをNomipmapに設定すれば一応の回避はできますが、画面に小さくしか表示されなくても最大サイズのテクスチャが読まれてメモリを圧迫してしまうため、なるべくなら避けたいところです。。
そんな折、com04 (@com04) さんから対策案が‥!
UVが回るところでDDYの計算上出てしまうので元のUVで計算したらええんちゃうかな?的な。一応Mipmap使えるしそんなに差は分からないでしょー(アバウト pic.twitter.com/ltNm9PzQw6
— com04 (@com04) June 10, 2018
さらに、けだまじごくさんから追加情報が‥!
せっかくComputeMipLevelを使うのでしたら、極座標のUVをそのまま使って、ComputeMipLevelのMax処理(なぜかIfで書かれてる)をMinにして正攻法で攻めたほうが良いのかなと思いました。MinはMaxのときよりパフォーマンス不利ですが、Mipmapも考慮しつつアーティファクトがほぼ見えなくなります。 pic.twitter.com/5VdOh1kLWQ
— けだまじごく (@kedamazigoku) June 12, 2018
これは記事にして残しておかねば!‥ということでさっそく試してみました。
まずUE4標準のVectrToRadialValueノードでテクスチャのUVを極座標にします。

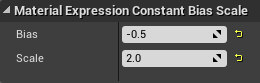
ConstantBiasScaleでは下図のように入力して、UVを「-1~1」の範囲に拡大します。

すると切れ目が入っているのが分かります。

com04さんの方法で組んでみました。

Mipmapの計算はComputeMipLevelノードを使うので、TextureSampleノードは「MipValueMode」を下図のように「MipLevel (absolute, 0 is full resolution)」に設定します。

切れ目が無くなった‥!
元と比べると全体的にちょっとMipLevelが上がり気味で粗くなった感じ。
TexSizeパラメータのサイズを落とせば解像度を上げてやることはできます。
ただ、逆に中央部分は詰まり気味に?

さらに、ComputeMipLevel関数をけだまじごくさんの構成に変えました。

ここの構成については別記事にまとめたのでご参照ください。
結果はほぼ変わらずっ。

ついでにVectorToRadialValue関数もバラしてなるべくコンパクトにしてみました。
U座標は「-1~1」の範囲のXY座標からアークタンジェント2を使って角度を求めると極座標みたいになるんですね。確かに放射線上は角度は変わらないですものね。
2パイで割ってFracで小数点を取り出すと0~1の範囲になるようです。一周が2パイラジアンだから正規化してるイメージでしょうか。
こちらの構成については別の記事にまとめました。
V座標はリニアな円グラデを作っていますが、XY座標を二乗してルートにして距離を出している‥つまり三平方の定理を行っているということで、なるほど~!と目からウロコ。。「それならDotでいいのでは」と思ってDotproductに差し替えてます。

結果は変わらず。ホっ。

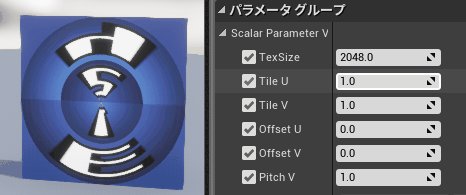
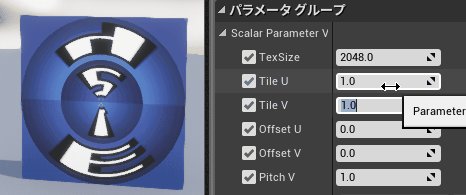
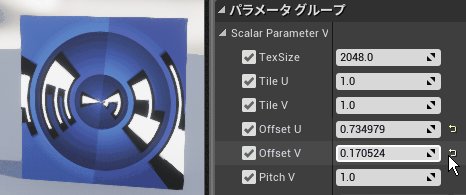
さらに、UVのタイリング・UVのオフセット・V方向のピッチを調整できるように。
(ブラウザ上で画像が小さくてノードの文字が見えにくい場合は、プレビューから画像をコピペするか保存するかして見てみてください)


調整している様子です。うまく動作した!

※追記:けだまじごくさんから最後に大事な補足をいただきました!
大事なことを伝え忘れてました。結局、自分だったらComputeMipLevel方式は重そうなので使用せずに、アーティファクトが出る方を使用して問題が出たときだけNoMipmapって運用にすると思います。Paragonもそうしてましたしね。
— けだまじごく (@kedamazigoku) June 14, 2018
結局、極座標で起こる切れ目によって「ゲーム中でどれだけプレイ体験を阻害するのか?」と、対策を入れることで「描画負荷が増すけど代償に見合うのか?」をちゃんと考えるのは大事ですね。。
私たちアーティストは負荷をあまり考えず綺麗にしちゃいたくなるので。。
このあたり、心に留めておきたいと思います。
* * * *
UE4標準のマテリアル関数の中身を見るだけでもとても勉強になりますね!
ただ、これまでもたまに中身を見たりはしてましたがあまり理解できてませんでした。
完全に雰囲気でやってる(結果だけ見て動けば良し!的な)感じで。
しかし三角関数を勉強した分だけでも、今は随分と理解が進むようになったなあとつくづく思うのでした。「ちゃんと中身を理解してマテリアル組めるようになろう」と思ったら数学はとても大事ですね。。