UE4 SphereMaskで距離に応じて色を変える
UE4のマテリアルで距離に応じて色を変えたい場面があります。
例えばカメラに近付くと色が変わるとか透明になって消えるとか。
そんな時は「SphereMask」ノードを使うと便利です。
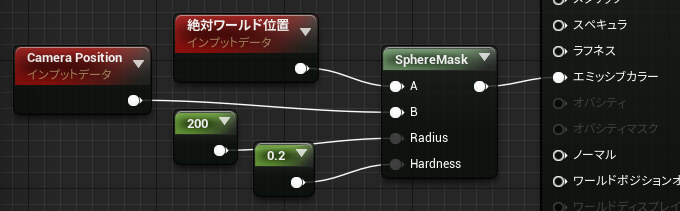
使い方としては例えばこのような感じ。

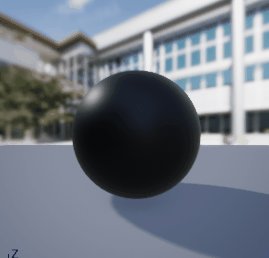
するとカメラから半径200以内に入ると白くなります。
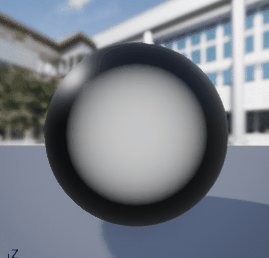
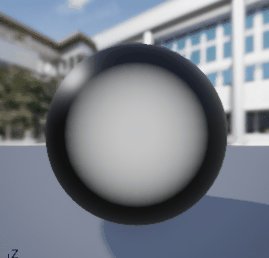
黒から白への遷移はHardnessで調整します。

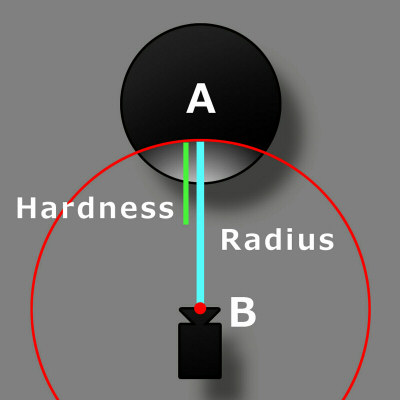
この時のRadiusとHardnessの関係をイメージにすると下図のような感じです。
HLSLのコードの中身までは見てないので違うかも知れません。。

今回の例の場合だと、カメラからの距離(つまり半径)以内に対象が入ると 1 を出力し(白くなる)、外なら 0 を出力する(黒くなる)という感じです。
Hardnessは 0 から 1 に遷移する長さという感じで、1 にすると即値が変わりますが 0 にするとカメラの位置までかけて緩やかなグラデーションが付きます。
プロジェクトで運用する場合、Hardnessのパラメータを外部に出す際にはSoftnessにでも名前を変えて「1-x」ノードを挟んで0~1の入力を逆転させた方が直感的でユーザーフレンドリーになる気はします。
エフェクトでの使用例で言えば、パーティクルがカメラに近付いた際に突き刺さらないよう消えるようにしたりは定番と思いますが、World position OffsetとParticleSizeノードを併用してカメラに近付いたパーティクルのサイズを小さくしたりとかもできそうです。
この時、ピクセル単位ではなくパーティクル全体に影響するので良ければSphereMaskのAに入力するのはParticlePositionノードが良いかと思います。
ちなみに、遠くと近くでテクスチャのタイリングを変えたい場合にSphereMaskでUVを直接ブレンドすると中途半端な数値になるのでUVの切れ目が見えてしまうので、UVをテクスチャに接続してからテクスチャ同士をブレンドすれば回避できます。