UE5 のミップマップの基本的な設定について
Sigrem さんの記事「UE5+サウンドミドルウェアADXで、BGMに動的なドラムパートを(再生編)」に続いて「UE Advent Calendar 2022」22日目の記事になります!
今年は UE4・UE5 でのミップマップ周りについてまとめておこうかと思います。
例によって間違ったことを書いていたらツッコミをお願いします!
ミップマップとは?
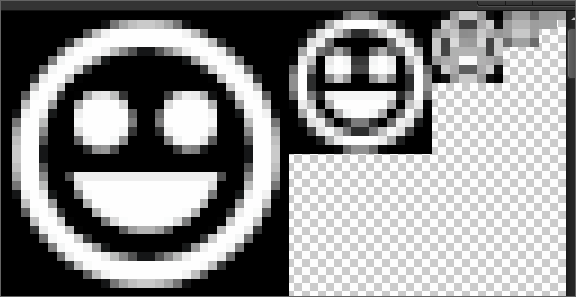
詳しい説明は割愛しますが、図のように元のテクスチャの解像度が低い絵をデータとして内包しておき、状況に応じて必要な解像度の絵をメモリに読んで描画する技術‥という認識です。元の解像度が Mip Level 0 で、レベルが上がるほど解像度が下がります。

縦横1/2、さらにその1/2‥と繰り返して、最終的に 1 x 1 の 1 ピクセルが最大レベルになります。元が 512 x 512 なら Mip Level 9 が最大になります。(全 10 段階)

●どういう時に Mip Level が上がるのか?
カメラから遠いと Mip Level が上がる訳ではなく、端的に言えば画面に小さく表示される(自身の隣のピクセルとの UV の値の変化が大きい)と Mip Level が上がるようで、例えばカメラのすぐ近くでも小さく表示したり UV のタイリング数を上げたりすると Mip Level が上がります。
図のようにカメラから見てオブジェクトの側面は UV が詰まりやすいので Mip Level も上がりやすかったりしますね!

●どこで設定するのか?
コンテンツブラウザにインポートしたテクスチャは、UE 上でのテクスチャの設定に応じてミップマップが自動で生成されます。(生成しないようにもできます)
テクスチャエディタの詳細パネル内の Level Of Detail グループ内で、テクスチャごとに設定できます。

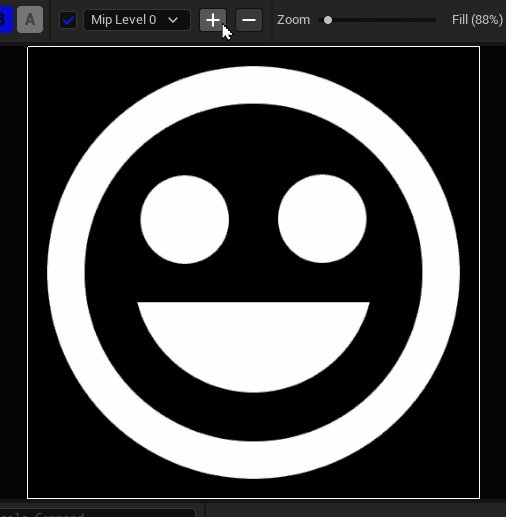
●Mip Level のプレビュー
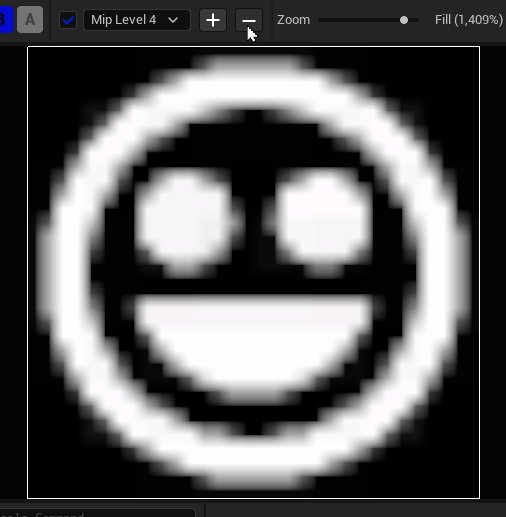
テクスチャエディタ上では各 Mip Level をプレビューできてとても便利です。(この際 Zoom 右隣のプルダウンは Scale To Fill を選択しておくと比較しやすいです)

●ミップマップを利用するメリット/デメリット
ミップマップありの場合、テクスチャのデータサイズが 1.1 ~ 1.3 倍ほど(?)になるようで、最終的な製品の容量(パッケージのサイズ)が増えますが、逆にゲーム中はそのシーンに必要な Mip Level だけメモリに読み込まれ使用されるので、メモリ消費やテクスチャサンプリング面で優しかったり、小さく表示されるほどボケた絵になるので見た目の面で馴染むというメリットがあるかと思います。
●ミップマップを生成できる条件
結構忘れがちなのですが、ミップマップは縦横 1/2 サイズで生成されていくため、元のテクスチャサイズが 2 の累乗になっている必要があります。なので基本的には 1 ドット幅のグラデーションテクスチャや Vertex Animation Texture で中途半端な解像度だったりするとミップマップは生成できません。
しかし実は UE 5.1 で 2 の累乗じゃないテクスチャもミップマップが生成できるようになったようです!軽くだけ試してみました。
何かしらの理由で常に元のテクスチャサイズで表示して欲しい場合(例えば UI 用のテクスチャとか)や、先に書いたように特殊なサイズのテクスチャの場合‥
あと本記事では扱いませんが UV の境目に線が入ったりといったミップマップが原因で起こるアーティファクトに悩まされた際に、マテリアル側でカバーするよりテクスチャを NoMipmaps にした方が良いと判断したような場合でしょうか。(参考)
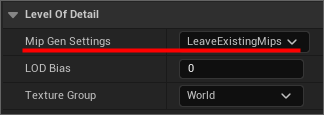
設定「Mip Gen Settings」
UE でのミップマップの最も基本的な設定ですが、普段はデフォルト設定の FromTextureGroup から変えない場合がほとんどではと思います。ミップマップを作りたくない場合はここを NoMipmaps に変えますが、メモリを圧迫する要因になり得るのでご注意ください。

●FromTextureGroup とは?
デフォルトで指定されている FromTextureGroup とは、2つ下の項目 Texture Group で指定したグループごとに定義されている設定を使うよという設定です。例えば Texture Group を UI にするだけでミップマップが生成されなくなっていますね。

World など大半は Simple Average(シンプルな平均値)になっている感じでしょうか。実際のプロジェクトではプログラマさんが ini ファイル等で Texture Group に応じた基本設定を管理していたりもするかと思います。
●FromTextureGroup 以外の設定は?
それ以外の設定はどんな感じになるのでしょう?
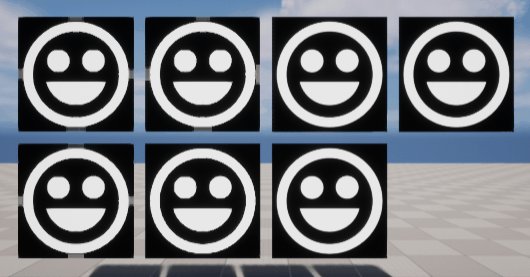
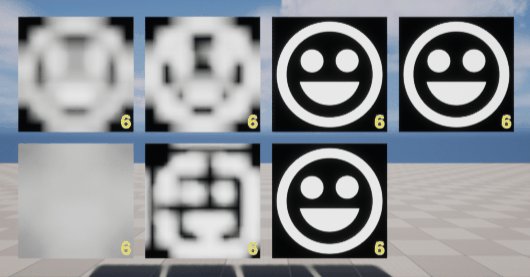
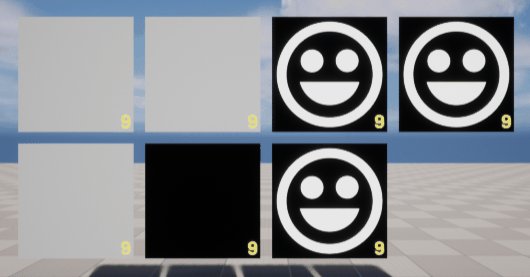
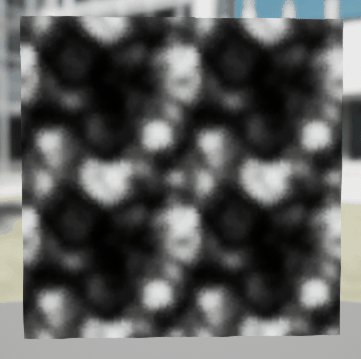
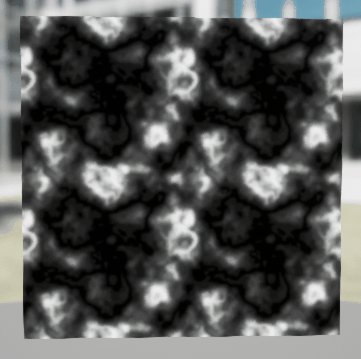
という訳で試してみました!図は Mip Level 4 の状態での各設定のスクリーンショットを並べてみたものです。シャープやぼかしを入れることもできるようですね。

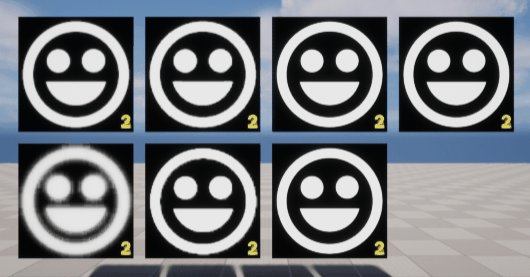
レベル上でカメラ近くで Mip Level の遷移を表示してみたものがこちら。

とりあえず Blur は非常に効果が分かりやすいですが Sharpen は Simple Average とほんの少ししか差がないですね。。また Unfiltered はフィルター無しという名前ですが Nearest Neighbor のようになる訳でも無いんですね。このテクスチャだと最終的に真っ黒に変化していっているのが興味深いです。
Leave Existing Mips(既存のミップマップを残す / ツールチップには Do not touch existing mip chain as it contains generated data とのこと)はミップマップを自作するとこちらが自動で設定されます(ミップマップ自作については後述します)。このテクスチャは自作のミップマップが無いので NoMipmap と同じ扱いになっている模様?
Angular はツールチップによると Cubemap で使うのが良いようです。公式ドキュメントにも記載が見当たらず、それ以上特に調査していません。Cubemap 用なためかマテリアルから Mip Level を変えられないようです。
●デバッグ方法
ちなみに Mip Level をどうやって切り替えているかというと、マテリアルで Time の値を Period で周期させつつ Debug ノードでも表示、右下の位置に Lerp で重ねています。

マテリアルで Mip Level や Mip Bias の値を変えてミップマップを制御する点については、また別の記事で取り上げたいと思っています。
実際にカメラを遠ざけて Mip Level の変わり具合を見た場合はこちら。

このような小さい板に貼った場合と、ゲーム中の建物などに貼った場合とでは印象も変わってくるかと思いますが、とりあえずこんな感じでした。
●ブラーの見た目
注意が必要なのはボケた部分が画像からハミ出てしまう点でしょうか(大事なのはゲーム中に表示してみてどうかなので、実際には大丈夫かも知れません)。

ちなみにシームレスなテクスチャの場合はブラーありの状態でタイリングして Mip Level が上がっても境界が出ず馴染んでくれるようなのでこちらは安心ですね!

●ミップマップはいつ生成される?
ミップマップ生成周りはゲーム実行時ではなくエディタ上で設定を変える度にテクスチャのアセット側に更新が入る形なので「Blur にしたからゲーム中重くなる」なんてことは無いかと思います!
自作ミップマップで切り替わる様子を確認
さて、ミップマップが切り替わる様子をもう少し見てみます。どのあたりで Mip Level が変わるのかがハッキリ分かるよう、図のように 256 x 256 サイズベースでミップマップを自作した DDS ファイルをカラー用とアルファ用とで用意しました。

2 x 2 は赤 / 1 x 1 はピンクです。

手元で試される際にはこちらの記事を参考にしてみてください。
Mip Level 0(白)が 1(黄土色)に変わっている様子が分かります。突然パカっと切り替わるのではなくブレンドされて良い感じですね!

GIF だと分かりにくいですが、4 x 4(黄)や 2 x 2(赤)も確認できます。

ミップマップを自作する場合のデメリットとしては、先に紹介したような Blur をかけたり、今後の記事で紹介したいと思っている Preserve Border のような設定が利用できなくなることです。併用できたら最高なのですが‥!
あとはテクスチャ作成のワークフローの煩雑化ですね。手間が増えるのは勿論のこと、不具合があった際にここが関係してくると調査も大変になりそうです。
設定「LOD Bias」
こちらも Level Of Detail 内にある設定です。

LOD Bias = 1 を入れると、ゲーム中に利用される最大サイズが Mip Level 1 になるような感じの挙動になっています。シーン中の全ての Mip Level を一段階上げるのではないので賢いですが、Maximum Texture Size と違って Mip Level 0 のテクスチャデータ自体は製品に載るかと思いますのでご注意ください。

ちなみに UE4 の公式ドキュメントにはマイナスの値を入れての運用が可能っぽい記載がありますが(UE5 はまだテクスチャのプロパティのドキュメントは見当たらず)、少なくとも UE5 では効かないですね。昔試した気はしますがどうだったか覚えてません。。
また、マテリアル側で設定できる MipBias や MipLevel の挙動はまた違います。こちらについては別途記事にまとめましたので、よろしければこちらもぜひご覧ください!
●参考ページのリンク
後々見るようにメモ。。
Managing the Texture Streaming Pool | Tips & Tricks | Unreal Engine - YouTube
という訳で本記事はこれで終了です。いかがだったでしょうか?
非常に地味な内容ではありますが、アーティストは知っておいた方が良いもののあまり取り上げられることが無い内容かと思ったので取り上げました。
そして明日は @nokonoko_08 さんの記事「[UE5]Niagara Fluidsを触ってみる」になります!Niagara Fluids で水表現を試したい方の導入に最適な素敵な内容です!