.NET Frameworkを使ったWindows Form Aplicationで、Button Control の Border を無くしたい‥
つまり「ボタンの枠線(輪郭線・境界線)を消したい」場面があります。
例えばボタンに背景画像を設定してアイコンに見せたいような時です。
こちら、もちろん消せますがVisual Studioのフォームデザイナのボタンコントロールのプロパティには見当たらないので、初学者が詰まるところだと思います。
そしてググっても案外スっと回答が出てこない。なのでメモっておきます。
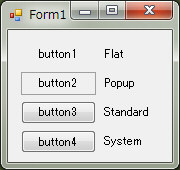
まず、下図のような感じでボタンの外観は4種類あり「FlatStyle」プロパティで変更できます。
このうち枠線を消すことができるのは「Flat」スタイルのみになります。

選択するとこのように太い枠線になり、分かりやすいですがとても不格好‥

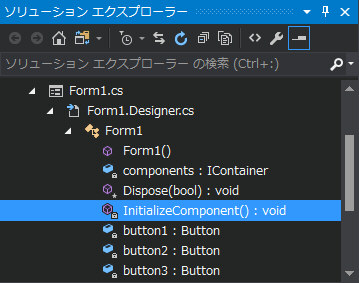
こちらを消すには、ソリューションエクスプローラーから「IntializeComponent() : void」を選びます。
こちらにコントロールを配置する際の初期設定が記述されています。

枠線を消したいボタンの初期化部分を確認し、以下の3行を追加します。

this.button.FlatAppearance.BorderSize = 0;
this.button.FlatAppearance.MouseDownBackColor = System.Drawing.Color.Transparent;
this.button.FlatAppearance.MouseOverBackColor = System.Drawing.Color.Transparent;
これで枠線を無くすことができ、ボタンを押した時やマウスカーソルを乗せた時に色も付かなくなります。あとは背景に画像を設定すればOK。
TabStopもFalseにしてタブカーソルが乗らないようにしておくと良いでしょう。

ただしこのままだとマウスを乗せたりクリックしても反応が無いのでとても不親切です。
なのでマウスオーバー用のべつに画像を用意して、MouseEnterイベントとMouseLeaveイベントで画像差し替えを行うと良いです。
ちなみに「PictureBoxを使えば良いのでは?」と思われる方もいらっしゃるでしょうけれど、マウスオーバーで画像が切り替わるレスポンスがこちらは遅くてボタンアイコン代わりには使えないという印象があります。
こちらの原因について回避方法があればぜひ教えて欲しいです。
2019.6.14 追記:
枠線の設定はフォームデザイナのプロパティから手軽に行えました。。
こちらの記事が参考になります。
また、ボタンを押して別のフォームを表示する時だけなぜか枠線が表示され、別フォームを閉じると枠線が消えるという現象が起きます。
こちらに関しては、もしボタンが置かれている場所の背景がベタ一色で塗られているならフォームデザイナのプロパティ「FlatAppearance>BorderColor」を背景色と同じ色に指定することで分からなくすることができます。
しかし背景が画像やグラデーションなどの場合は‥