UE4.11から追加された新機能「Particle Cutout」を設定する手順を解説します。
Particle Cutoutとは?
主にSubUVアニメーションを利用するパーティクルで、ビルボードで表示している四辺形ポリゴンをテクスチャの透明部分に合わせてカットしてくれる機能です。
下図はUE4.11リリースノートより引用。

アニメーションさせない1枚絵のパーティクルでも利用可能ですし、マテリアル内でのテクスチャの参照はParticleSubUVノードじゃなくTextureSampleノードでも可能だったりもします(ただしSubUVのブレンド補間が利用できなくなります)。
手順の解説
① まずはテクスチャを作成します。
この時、Opacity用の絵柄を必ずアルファチャンネルに格納しておく必要があります。

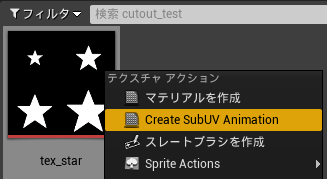
② テクスチャをUE4にインポートしてサムネイル上で右クリック「Create SubUV Animation」を選択。
※バージョンアップにより項目が無くなりました
コンテンツブラウザで 新規追加>その他 の中に「Sub UV Animation」が入っています

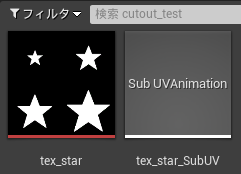
③ Sub UVAnimationデータが作成されるので開きます。

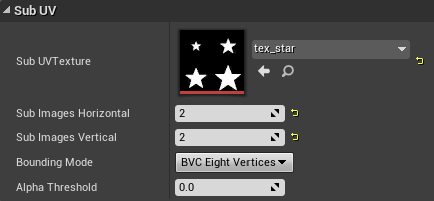
「Sub UVTexture」で用意したテクスチャが指定されているのを確認。
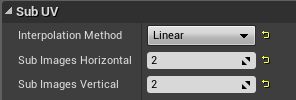
「Sub Images Horizontal」と「Vertical」でUとVのパターン数を指定します。
ここをどちらも1に指定すれば1枚絵の状態でカッティングできるという訳です。
「Bounding Mode」で4頂点でカットするか8頂点でカットするか選べます。4頂点で十分カバーできるシンプルな絵柄なら4頂点を選択した方が若干データサイズが減る感じでしょうか。
※UE4.16時点ではAlpha Thresholdは 0 だと機能しない不具合があります
0.003 など1/256を下回る小さい値を入れましょう

④ マテリアルを作成してBlend ModeをTranslucent、ShadingをUnlitに変更。
そしてアルファ用のテクスチャをOpacityに接続します。
下図がRチャンネルから接続しているのはテクスチャの圧縮タイプをBC4に設定したからです。
そうするとアルファチャンネルはSub UVAnimationデータの作成のみに使用して、でも実際には1チャンネルのグレースケールテクスチャとして扱うことができます。RGBAの4チャンネルのフォーマットしか使えない訳ではありません。

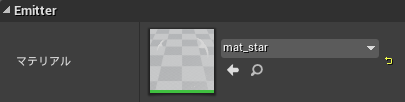
⑤ Particle Systemを作成してRequiredモジュールを選択して詳細パネルでマテリアルを設定。

詳細パネル下の方にある「Sub UV」の項目で通常通りSubUVアニメの設定を行います。

さらに下にスクロールすると「Particle Cutout」という項目があり、ここに作成済みのSub UVAnimationデータを指定します。
⑥ Subimage Indexモジュールを追加してSubUVアニメーションを設定します。

今回のテクスチャは4パターンのアニメーションなので開始は0、終了は3に設定。
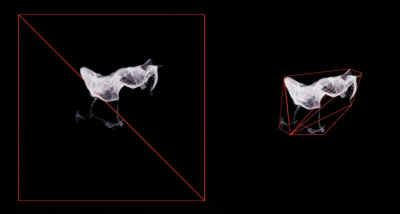
⑦ 3Dプレビュー上でAlt + 2を押してワイヤーフレーム表示に変えて確認します。
カッティングされて正方形で無くなっていればうまくいっています。
※UE4.16時点では正常にカッティングされない不具合があります
例えば絵柄の描かれている領域をカットしてしまう場合があります
また、ループアニメの場合にうまくカット形状が繋がらない場合があります


従来だとこちらのように正方形です。元の表示に戻す場合はAlit + 4を押します。

SubUVアニメのLinear Blendについて
マテリアル内でテクスチャの参照にParticle SubUVノードを使用して、エミッターのSubUVの設定でブレンド補間を指定すれば、前後のパターンをクロスフェードするようにブレンドできますが、パーティクルカットアウトと併用するとどうなるのか試してみました。
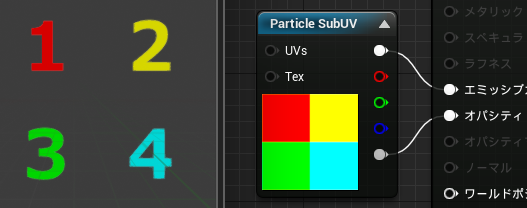
マテリアルは下図のようにParticle SubUVを使用。

エミッターのRequiredの詳細パネルでLinear Blend設定で表示。
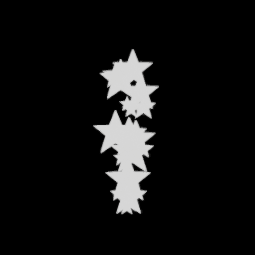
するとEmissive Colorはブレンドされているのが分かりますが、いくつかのパーティクルの絵柄がスパっと切り取られたような見た目になってしまっています。
これはパターンが切り替わる途中では前のパターンの形状でカッティングされているからだと思います。

カットアウト情報である頂点自体を今のパターン+次のパターンをカバーするサイズに膨らませたりでもしない限り回避できなさそう(そうするとカッティングのうまみが減る)に思うので、これは仕方ないことかも‥。
ひとまず現状の仕様ではParticle Cutoutを使用する場合はSubUVアニメのブレンドを諦めるということになりますが、ゆっくり再生させたい煙テクスチャなどではブレンドは重宝するためこれは結構ジレンマとなりそうです。
※UE4.16では前後のパターンをカバーするサイズでカットしてくれるようになっています
ただし先にも書いたように綺麗にカットされない不具合があります
以上を踏まえるとまだパーティクルカットアウトは使用するのが厳しいのが現状です‥